티스토리 뷰
What is Phaser?
Phaser is an HTML5 game framework which aims to help developers make powerful, cross-browser HTML5 games really quickly. It was created specifically to harness the benefits of modern browsers, both desktop and mobile. The only browser requirement is the support of the canvas tag.
목표
: NodeJS 사용 Phaser3 예제 따라하기

프로젝트 생성 & Hello World
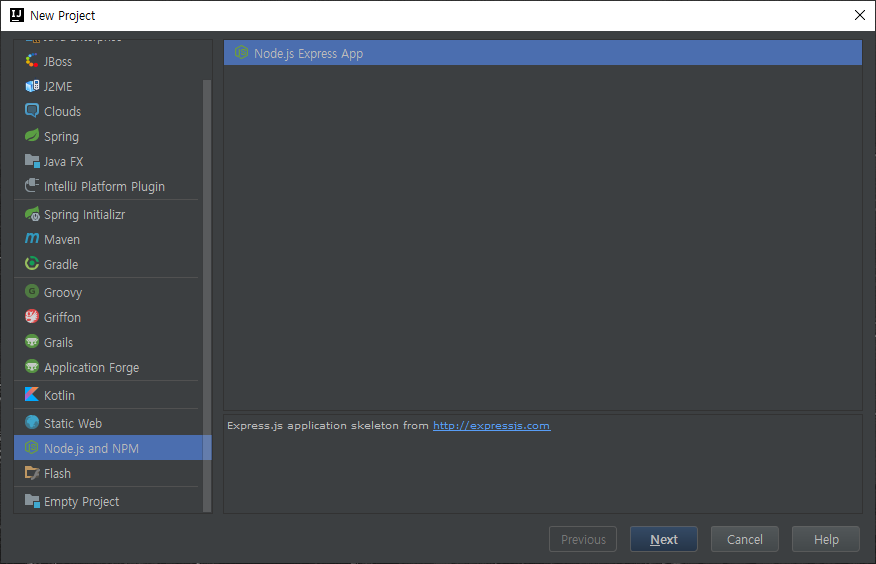
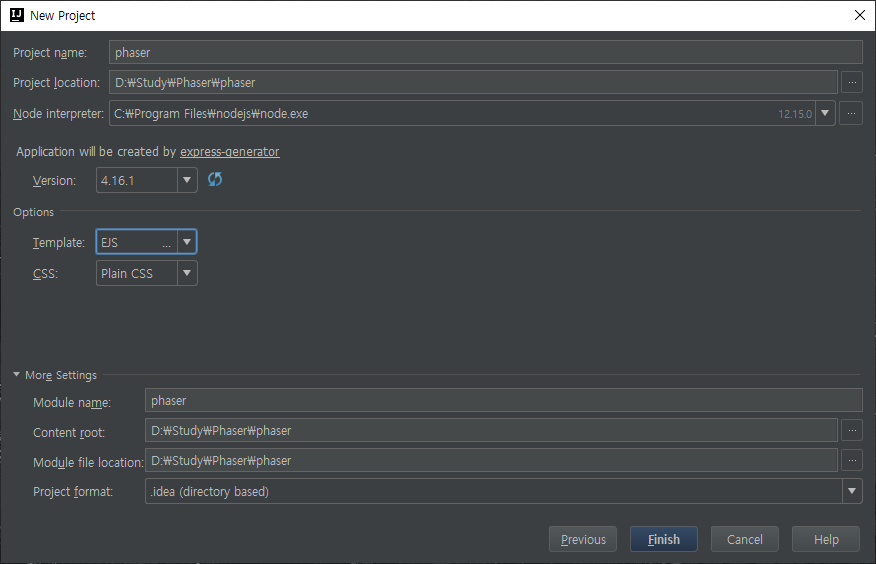
1. 프로젝트 생성


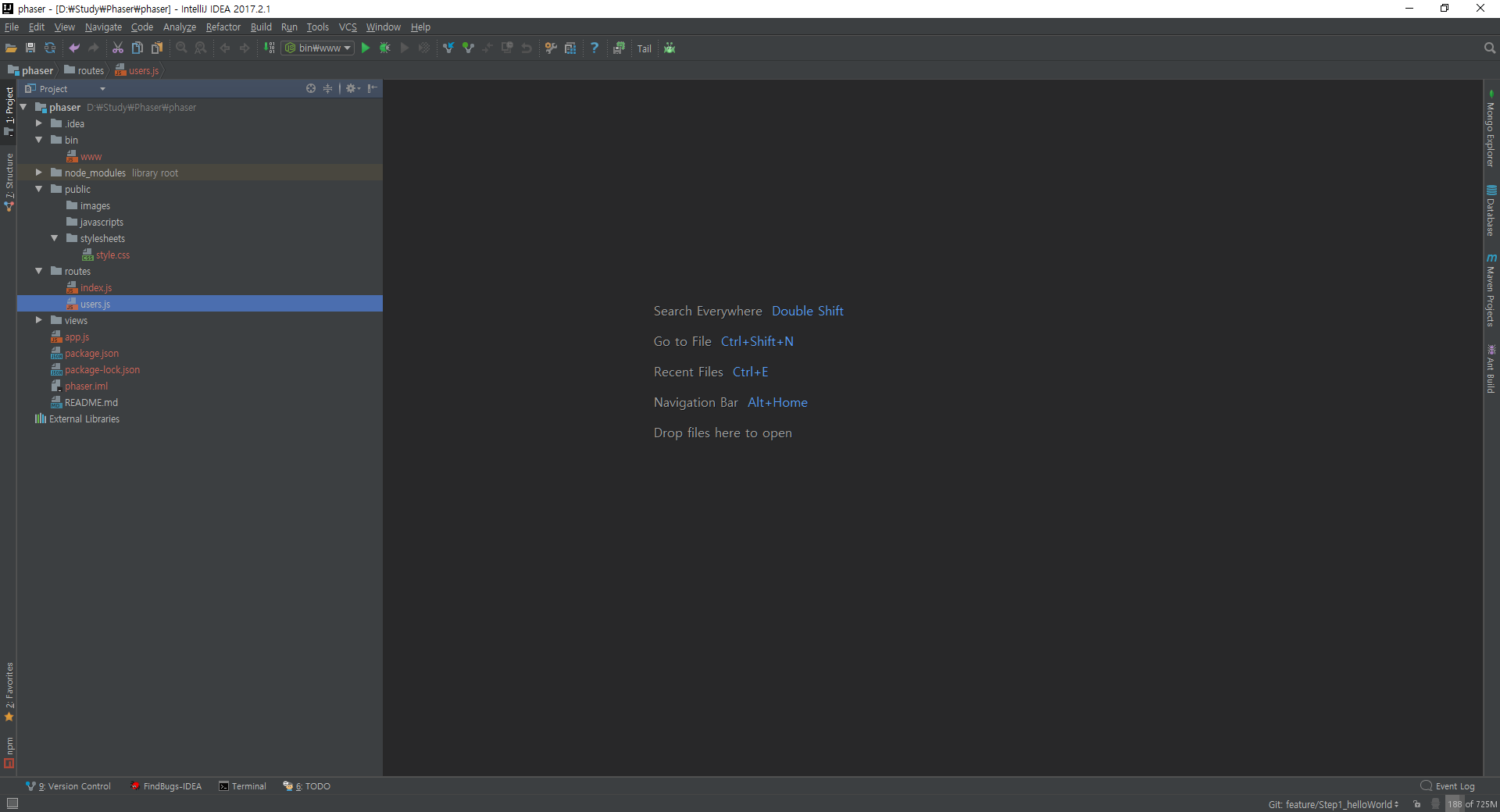
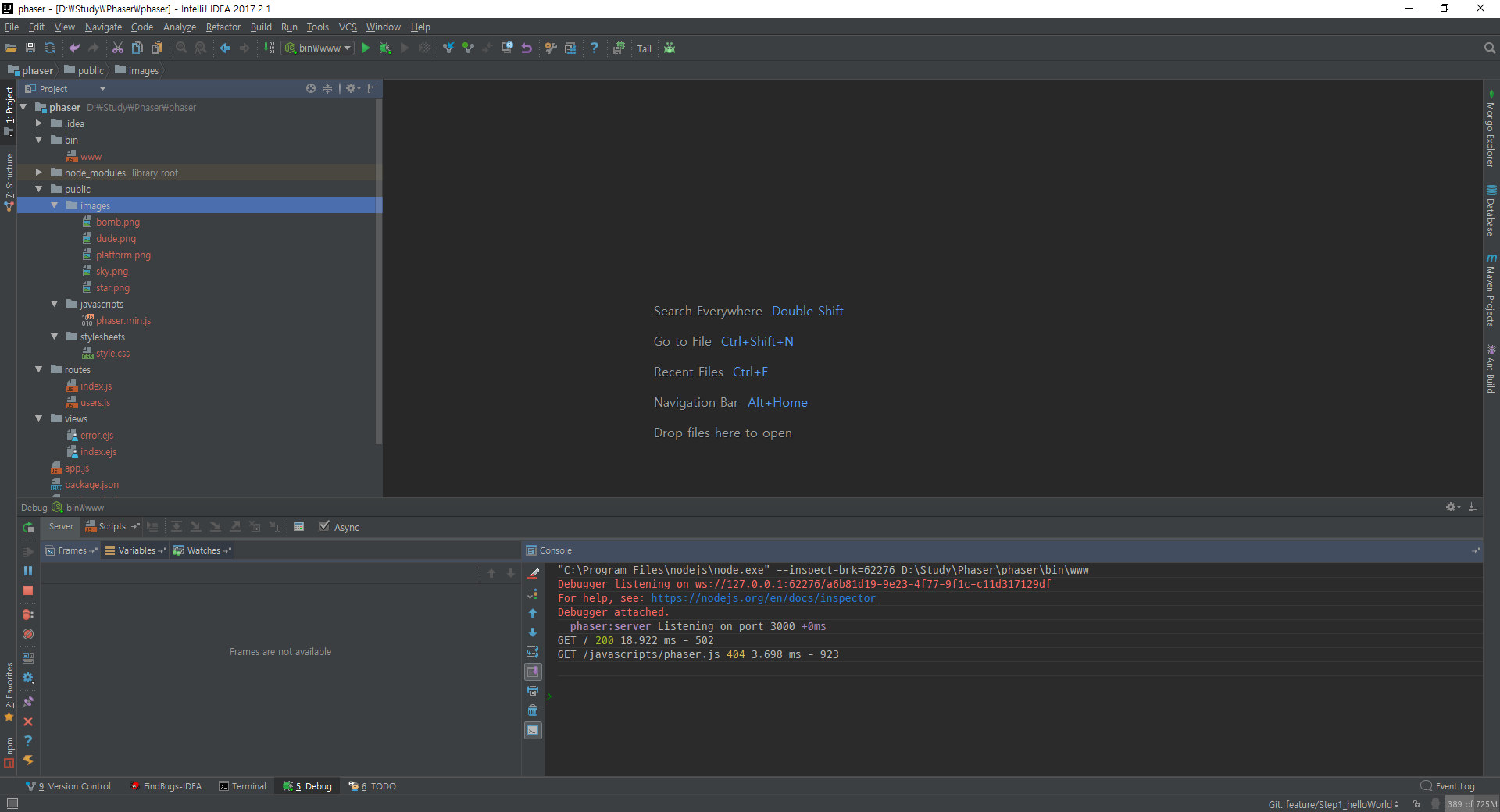
2. 프로젝트 생성 완료 및 확인


Phaser & Example Download
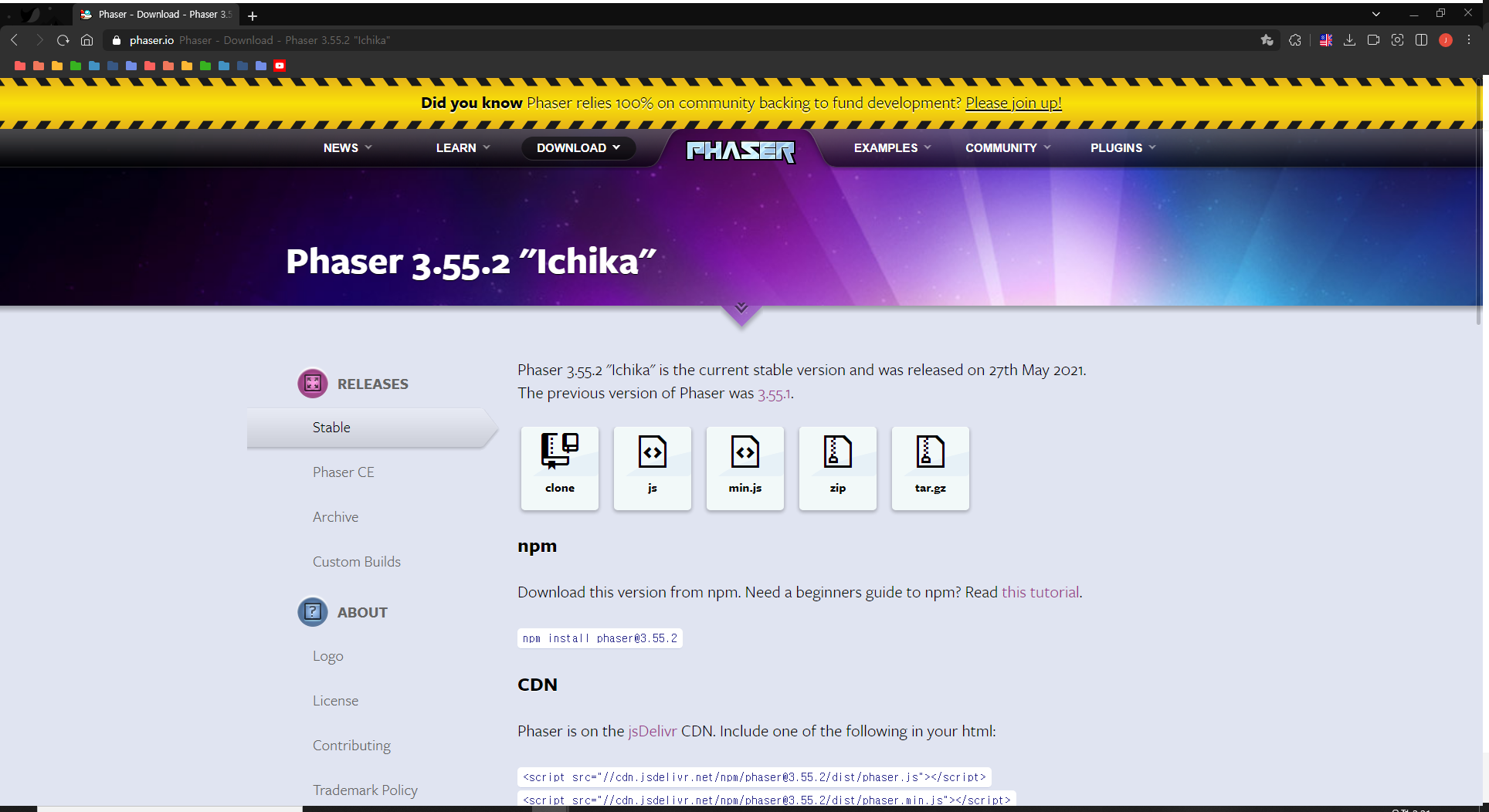
1. Phaser download


Download phaser 클릭 후 js 또는 min.js 클릭
2. phaser.min.js 추가 및 예제 다운로드

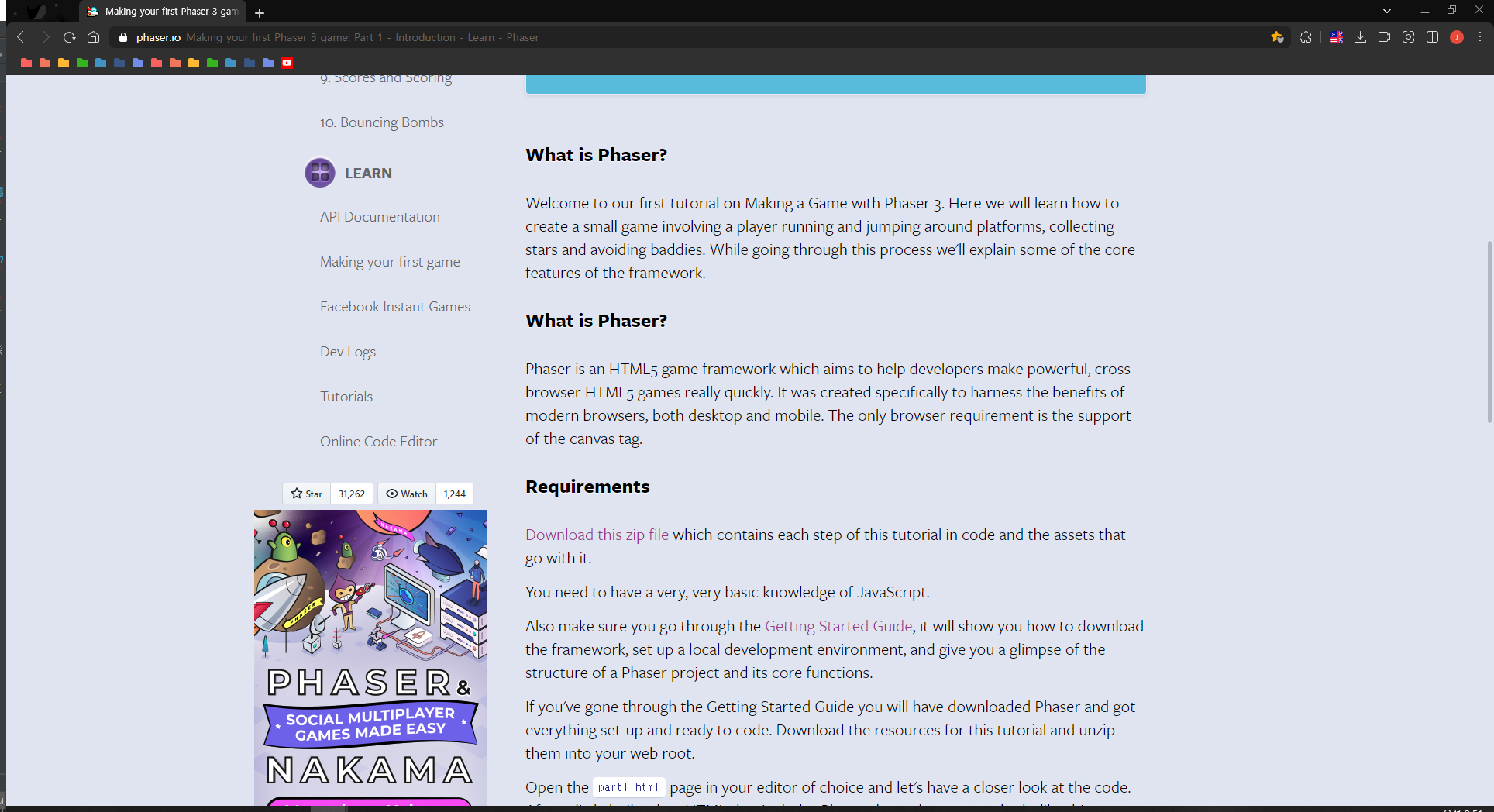
공식 사이트 튜토리얼 페이지 - https://phaser.io/tutorials/making-your-first-phaser-3-game/part1
예제 다운로드 - Requirements > Download this zip file

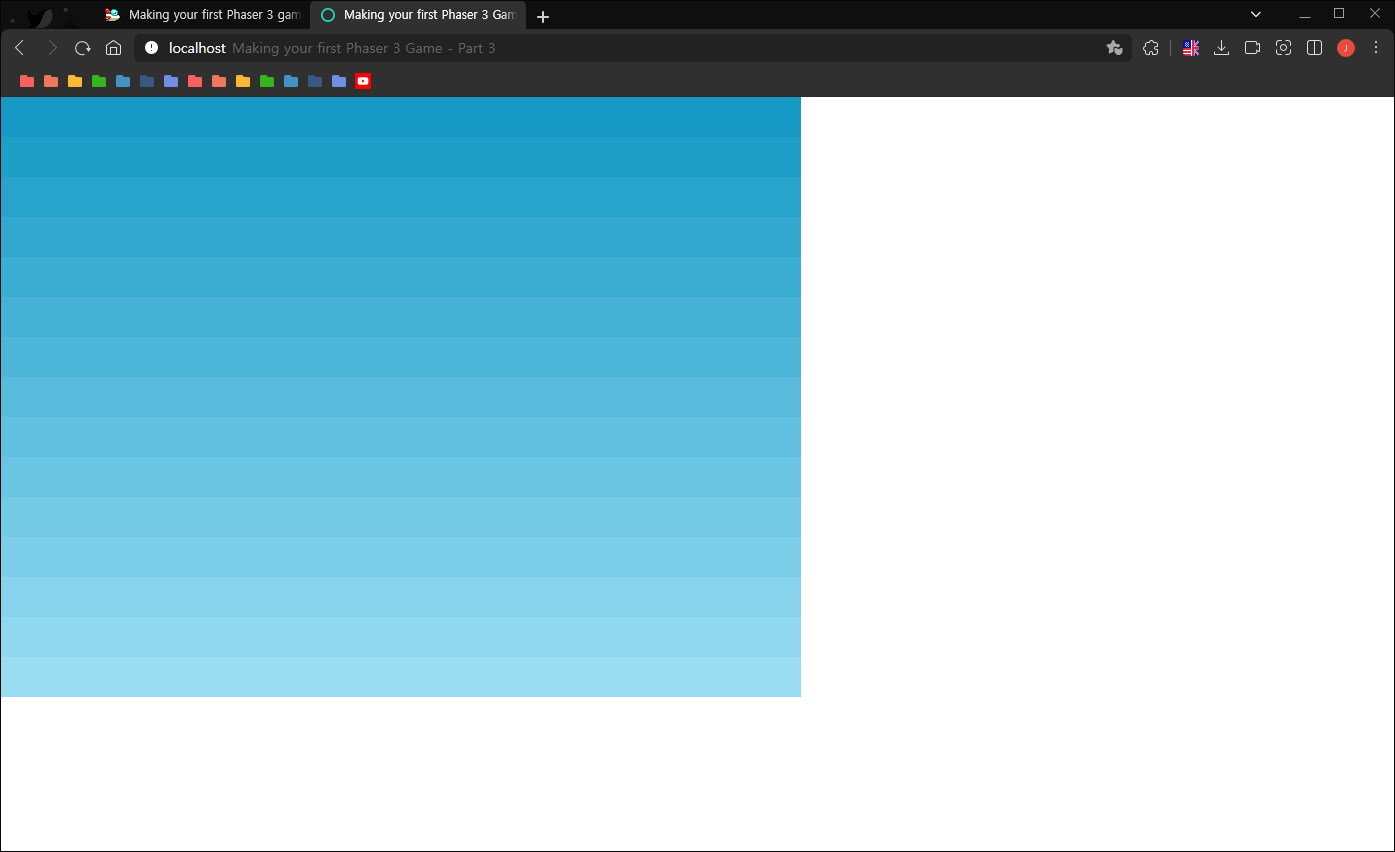
예제 실행 (튜토리얼 기준 - part3.html)
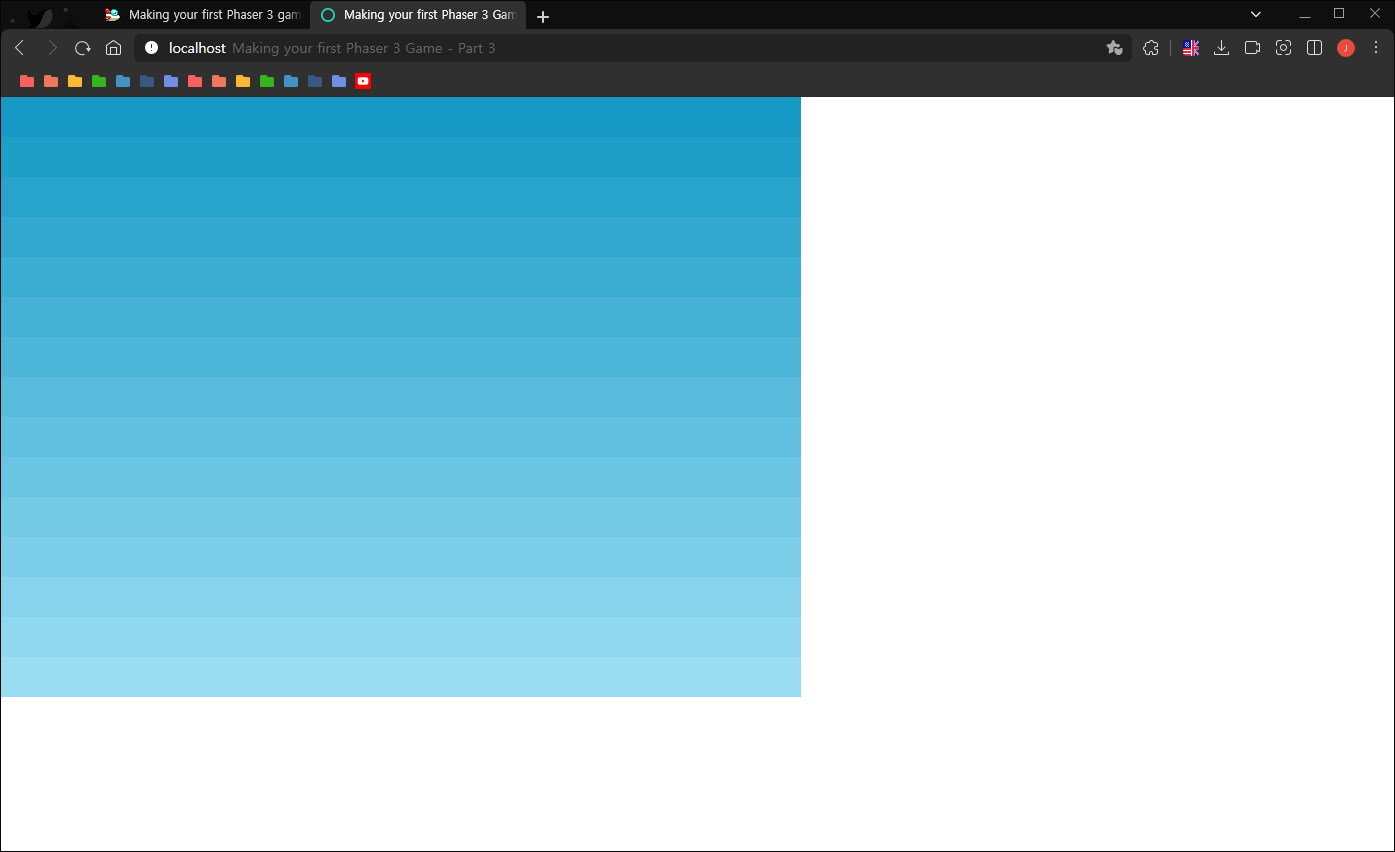
예제 내용 : images에 추가한 sky 이미지 출력
1. index.ejs 수정
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Making your first Phaser 3 Game - Part 3</title>
<script src="javascripts/phaser.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'images/sky.png');
this.load.image('ground', 'images/platform.png');
this.load.image('star', 'images/star.png');
this.load.image('bomb', 'images/bomb.png');
this.load.spritesheet('dude', 'images/dude.png', { frameWidth: 32, frameHeight: 48 });
}
function create ()
{
this.add.image(400, 300, 'sky');
}
function update ()
{
}
</script>
</body>
</html>
2. 결과 확인

다음글
[Node.js + Phaser3] Hello Phaser? (2)
목표 예제) https://phaser.io/tutorials/making-your-first-phaser-3-game/part3 이전글 [Node.js + Phaser3] Hello Phaser? (1) [Node.js + Phaser3] Hello Phaser? (1) What is Phaser? Phaser is an HTM..
hoonjo.tistory.com
'Study > NodeJS' 카테고리의 다른 글
| [Node.js + Phaser3] Hello Phaser? (3) (0) | 2022.02.17 |
|---|---|
| [Node.js + Phaser3] Hello Phaser? (2) (0) | 2022.02.17 |
| [Node.js] Linux 서버에 Nodejs 설치 (1) | 2020.03.09 |
| [Node.js] Git 사용 & 서버 배포 (0) | 2020.03.09 |
| [Node.js] Simple Express Preject (1) | 2020.02.19 |
- Total
- Today
- Yesterday
- node
- 지갑 생성
- remote-ftp
- OpenSea
- krafterspace
- node.js
- nodejs
- 민팅
- 채굴
- mysql
- 회원 탈퇴
- 몽고db
- 모니터 설정
- phaser3
- Linux
- minting
- phaser
- Vampire Survivor
- 비트코인
- 뱀파이어 서바이벌
- pharser
- 뱀파이어 사바이벌
- 이더리움
- P3X Redis UI
- GO
- go lang
- mongodb
- pharser3
- 이더리움 채굴기
- 네이버 클라우드 플랫폼
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |