티스토리 뷰
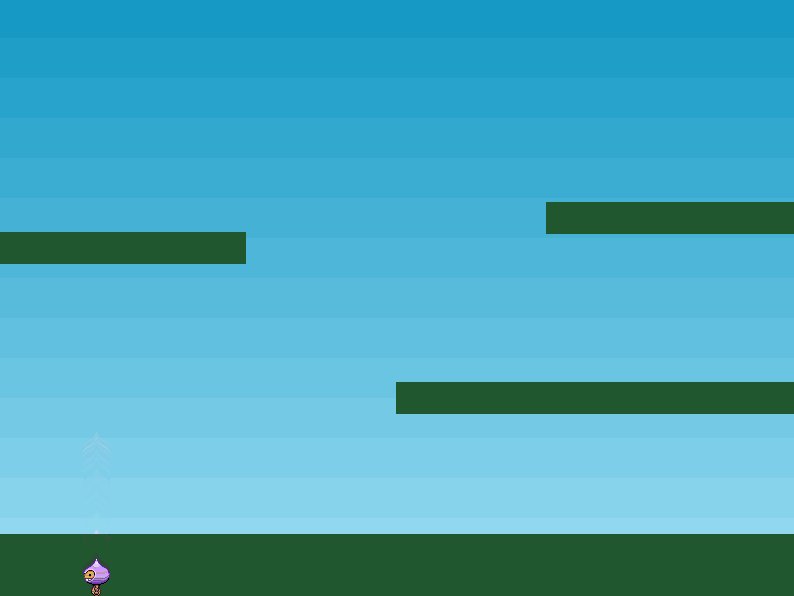
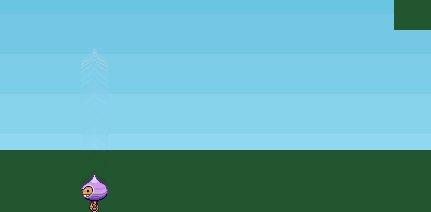
The Player

이전글
예제
예제) https://phaser.io/tutorials/making-your-first-phaser-3-game/part5
1. index.ejs 수정
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Making your first Phaser 3 Game - Part 3</title>
<script src="javascripts/phaser.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var player;
var platforms;
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'images/sky.png');
this.load.image('ground', 'images/platform.png');
this.load.image('star', 'images/star.png');
this.load.image('bomb', 'images/bomb.png');
this.load.spritesheet('dude', 'images/dude.png', { frameWidth: 32, frameHeight: 48 });
}
function create ()
{
this.add.image(400, 300, 'sky');
platforms = this.physics.add.staticGroup();
platforms.create(400, 568, 'ground').setScale(2).refreshBody();
platforms.create(600, 400, 'ground');
platforms.create(50, 250, 'ground');
platforms.create(750, 220, 'ground');
player = this.physics.add.sprite(100, 450, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
this.anims.create({
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 0, end: 3 }),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'turn',
frames: [ { key: 'dude', frame: 4 } ],
frameRate: 20
});
this.anims.create({
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 5, end: 8 }),
frameRate: 10,
repeat: -1
});
}
function update ()
{
}
</script>
</body>
</html>
2. Physics Sprite

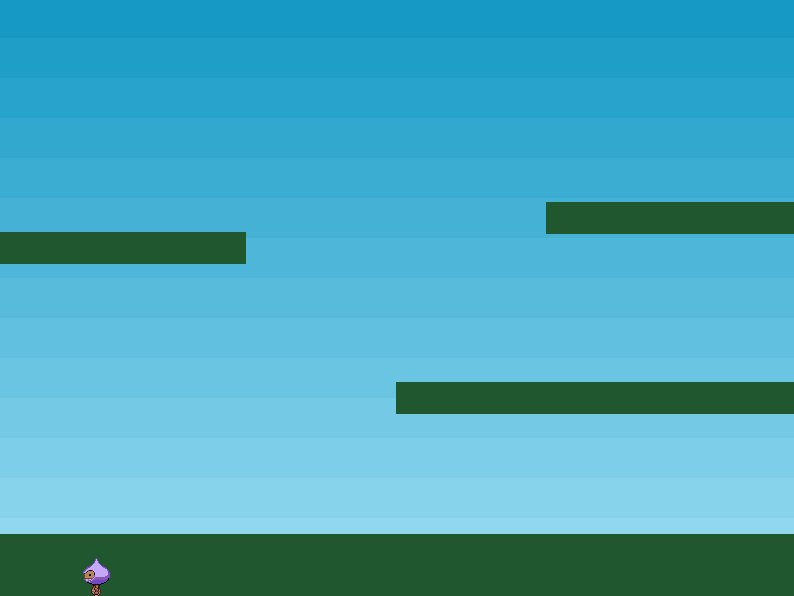
player = this.physics.add.sprite(100, 450, 'dude');
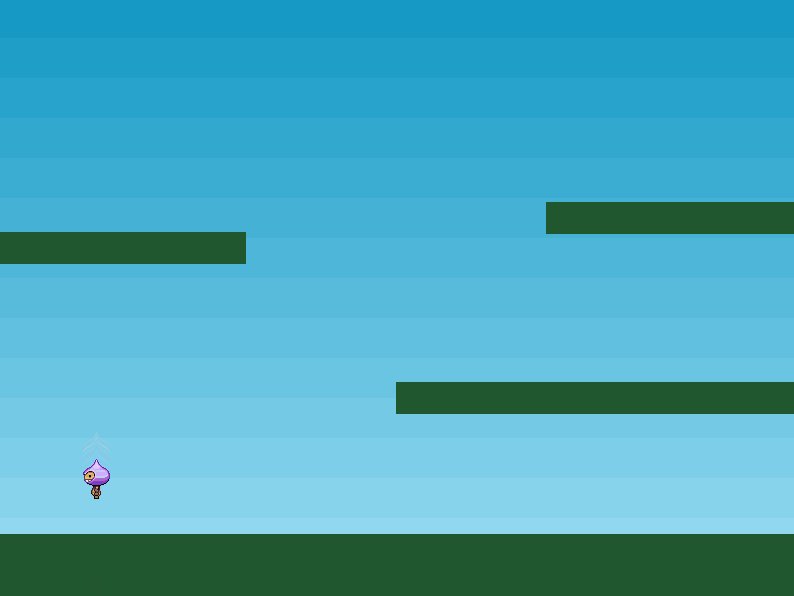
player.setBounce(0.2);
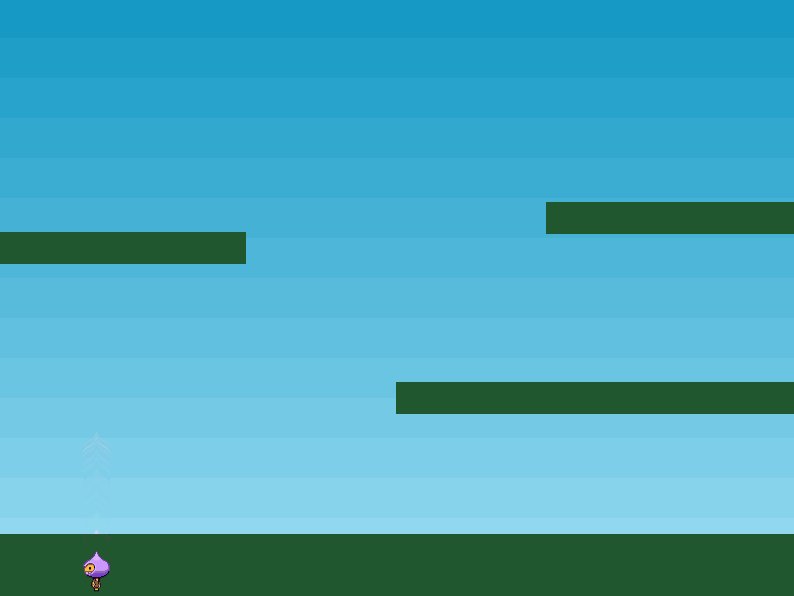
player.setCollideWorldBounds(true);
player = this.physics.add.sprite(100, 450, 'dude');
: x 100, y 450의 위치에 player를 추가함. config의 physics에 중력값을 설정해놓았기 때문에 physics.add를 통해 생성된 오브젝트는 중력의 영향을 받아 아래로 낙하함.
player.setBounce(0.2);
: 대상 오브젝트의 바운스값을 설정함.
player.setCollideWorldBounds(true);
: 대상 오브젝트가 경계선상을 벗어나지 않도록 설정함
2. The Playser

this.anims.create({
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 0, end: 3 }),
frameRate: 10,
repeat: -1
});
: Left Key를 눌러 좌측으로 이동할때 위 이미지중 0, 1, 2, 3 이미지를 반복(-1)시켜준다.
this.anims.create({
key: 'turn',
frames: [ { key: 'dude', frame: 4 } ],
frameRate: 20
});
: Player가 돌아설때 위 이미지중 4 이미지를 보여준다
this.anims.create({
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 5, end: 8 }),
frameRate: 10,
repeat: -1
});
: Right Key를 눌러 우측으로 이동할때 위 이미지중 5, 6, 7, 8 이미지를 반복(-1)시켜준다.
실제 화면 업데이트와 이동에 대한 정의를 설정하지 않았으므로 아직 예제에서 케릭터를 움직일수는 없다.
해당 부분에 대해서는 다음글에서 확인이 가능하다.
다음글
'Study > NodeJS' 카테고리의 다른 글
| [Node.js + Phaser3] Hello Phaser? (5) (0) | 2022.02.20 |
|---|---|
| [Node.js + Phaser3] Hello Phaser? (4) (0) | 2022.02.19 |
| [Node.js + Phaser3] Hello Phaser? (2) (0) | 2022.02.17 |
| [Node.js + Phaser3] Hello Phaser? (1) (0) | 2022.02.17 |
| [Node.js] Linux 서버에 Nodejs 설치 (1) | 2020.03.09 |
- Total
- Today
- Yesterday
- P3X Redis UI
- phaser3
- 지갑 생성
- nodejs
- phaser
- Linux
- GO
- 이더리움
- 모니터 설정
- 비트코인
- krafterspace
- mongodb
- node.js
- 민팅
- 몽고db
- 네이버 클라우드 플랫폼
- minting
- node
- 채굴
- pharser
- pharser3
- 회원 탈퇴
- OpenSea
- 뱀파이어 서바이벌
- 이더리움 채굴기
- 뱀파이어 사바이벌
- remote-ftp
- go lang
- Vampire Survivor
- mysql
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |