티스토리 뷰
Collectiong Stars

목표
(1) Star - Platform간 충돌 설정
(2) Star 개별 Bounce 적용
(3) Star 획득
이전글
예제
예제) https://phaser.io/tutorials/making-your-first-phaser-3-game/part8
1. index.ejs (전체코드 보기)
더보기
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Making your first Phaser 3 Game - Part 8</title>
<script src="javascripts/phaser.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
</style>
</head>
<body>
<script type="text/javascript">
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var player;
var stars;
var platforms;
var cursors;
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'images/sky.png');
this.load.image('ground', 'images/platform.png');
this.load.image('star', 'images/star.png');
this.load.image('bomb', 'images/bomb.png');
this.load.spritesheet('dude', 'images/dude.png', { frameWidth: 32, frameHeight: 48 });
}
function create ()
{
this.add.image(400, 300, 'sky');
platforms = this.physics.add.staticGroup();
platforms.create(400, 568, 'ground').setScale(2).refreshBody();
platforms.create(600, 400, 'ground');
platforms.create(50, 250, 'ground');
platforms.create(750, 220, 'ground');
player = this.physics.add.sprite(100, 450, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
this.anims.create({
key: 'left',
frames: this.anims.generateFrameNumbers('dude', { start: 0, end: 3 }),
frameRate: 10,
repeat: -1
});
this.anims.create({
key: 'turn',
frames: [ { key: 'dude', frame: 4 } ],
frameRate: 20
});
this.anims.create({
key: 'right',
frames: this.anims.generateFrameNumbers('dude', { start: 5, end: 8 }),
frameRate: 10,
repeat: -1
});
cursors = this.input.keyboard.createCursorKeys();
stars = this.physics.add.group({
key: 'star',
repeat: 11,
setXY: { x: 12, y: 0, stepX: 70 }
});
stars.children.iterate(function (child) {
child.setBounceY(Phaser.Math.FloatBetween(0.4, 0.8));
});
this.physics.add.collider(player, platforms);
this.physics.add.collider(stars, platforms);
this.physics.add.overlap(player, stars, collectStar, null, this);
}
function update ()
{
if (cursors.left.isDown)
{
player.setVelocityX(-160);
player.anims.play('left', true);
}
else if (cursors.right.isDown)
{
player.setVelocityX(160);
player.anims.play('right', true);
}
else
{
player.setVelocityX(0);
player.anims.play('turn');
}
if (cursors.up.isDown && player.body.touching.down)
{
player.setVelocityY(-330);
}
}
function collectStar (player, star)
{
star.disableBody(true, true);
}
</script>
</body>
</html>
설명
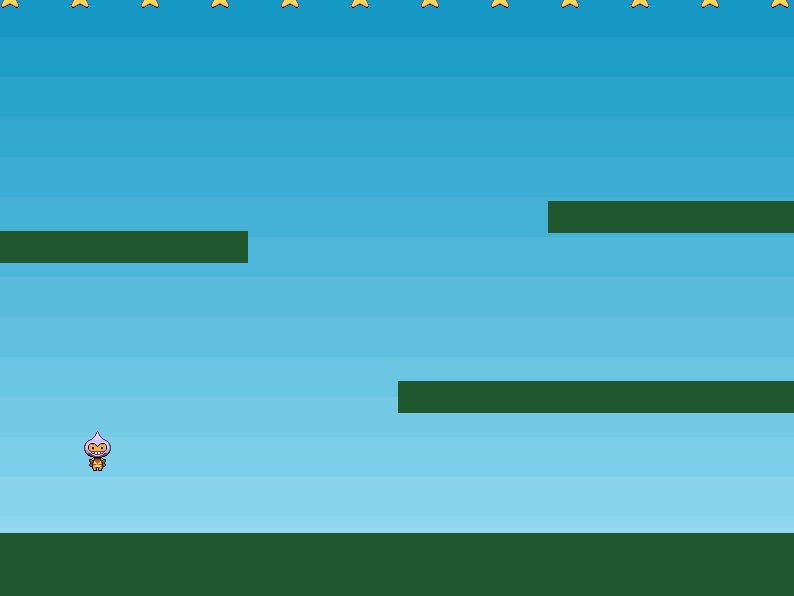
1. Set Stars
setXY : { x: x축 간격, y: y축 간격, stepX: x축 시작위치
stars = this.physics.add.group({
key: 'star',
repeat: 11,
setXY: { x: 12, y: 0, stepX: 70 }
});
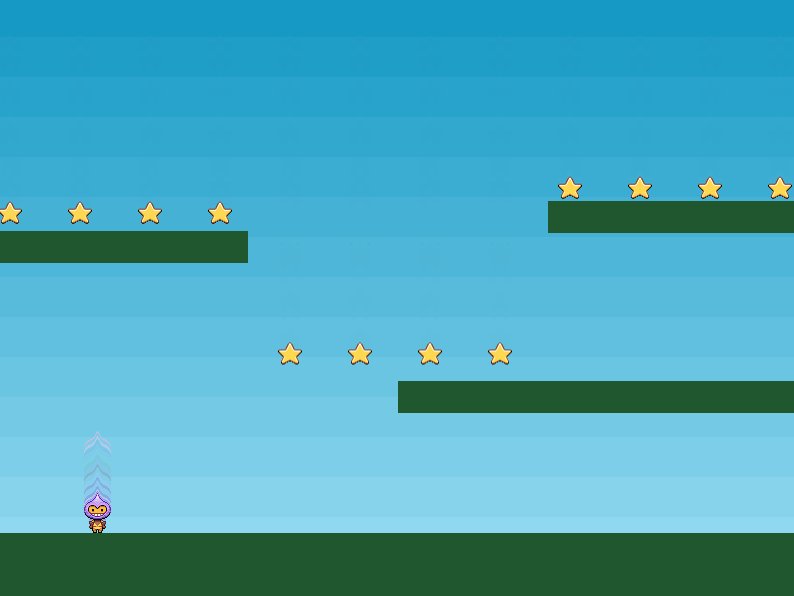
stars.children.iterate(function (child) {
child.setBounceY(Phaser.Math.FloatBetween(0.4, 0.8));
});
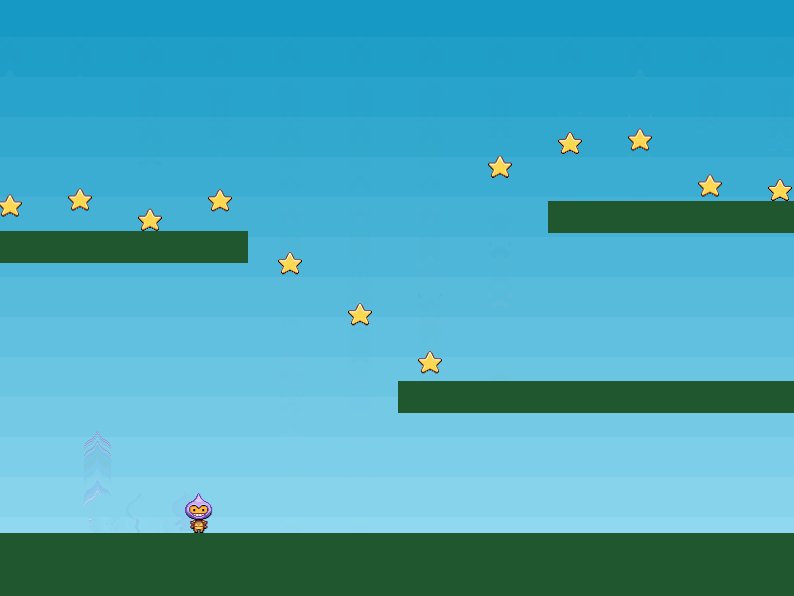
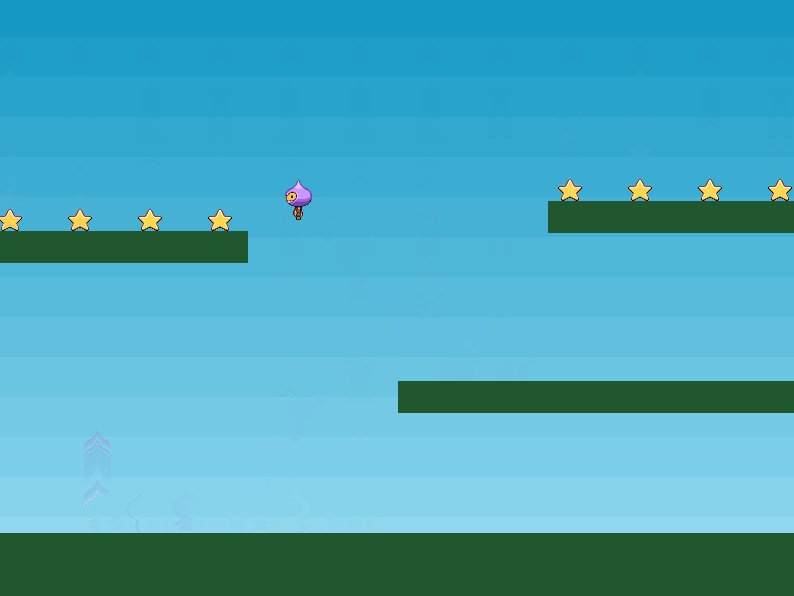
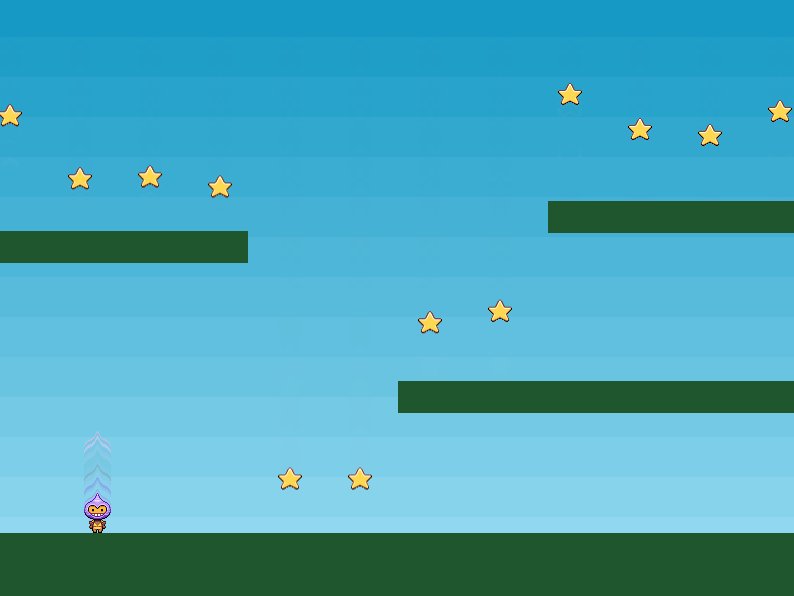
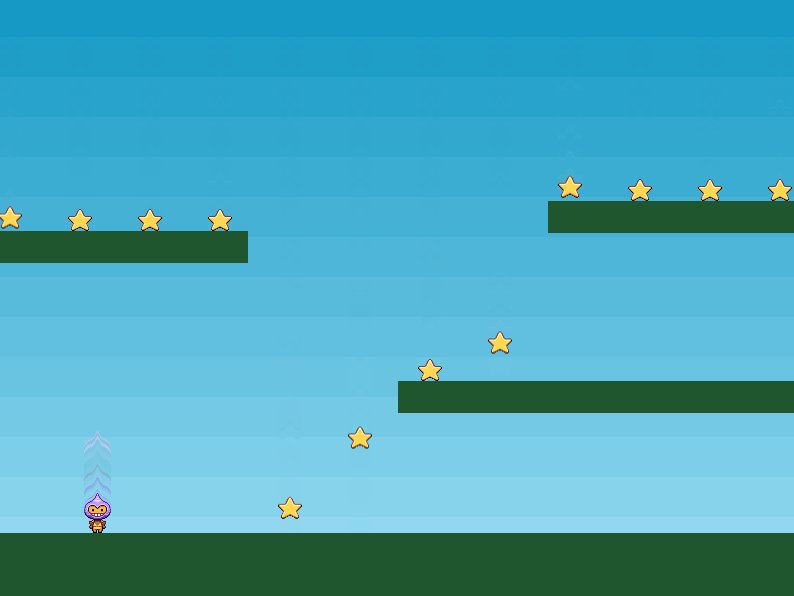
위 코드에서 Phaser.Math.FloatBeetween(0.4, 0.8))은 각 star가 0.4~0.8 사이의 랜덤한 Bounce 값을 갖게하기 위함.
 |
 |
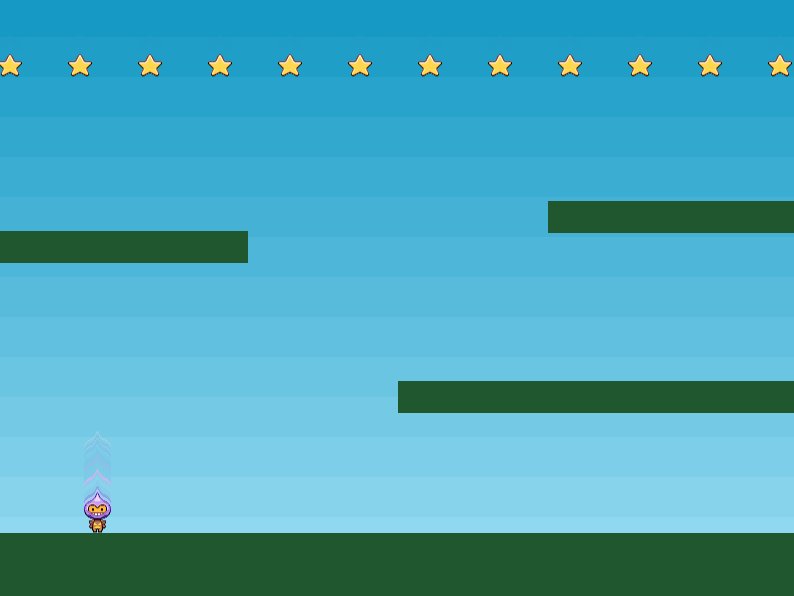
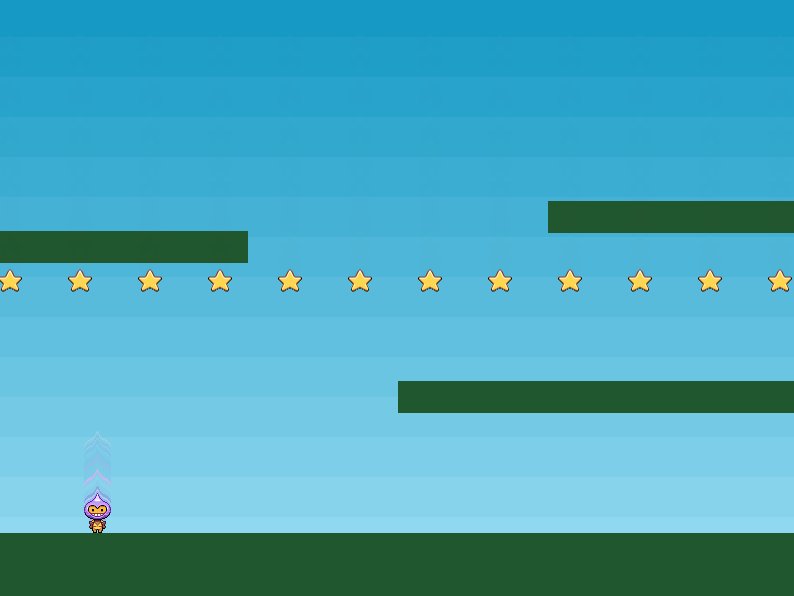
| 고정값 | Phaser.Math.FloatBeetween(0.4, 0.8)) |
Ref. setBounceY : https://newdocs.phaser.io/docs/3.55.2/focus/Phaser.Physics.Arcade.Sprite-setBounceY
2. Collecting Stars
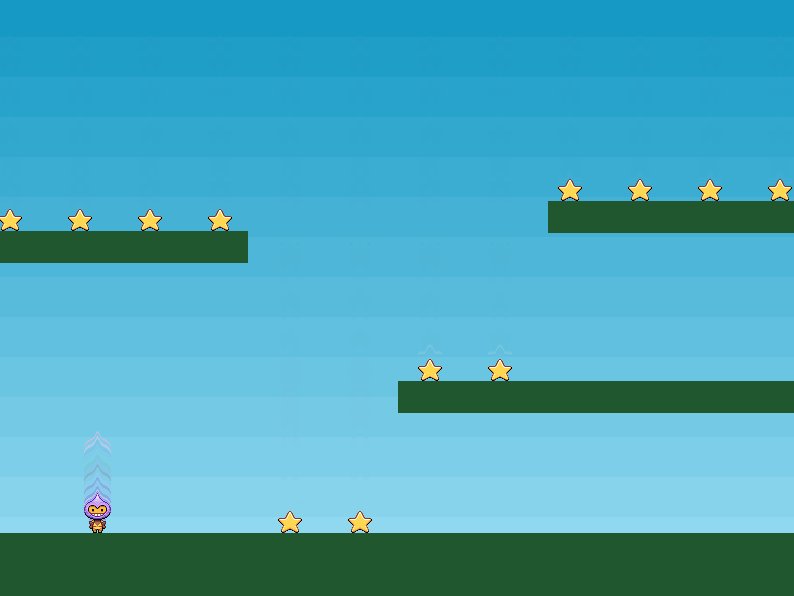
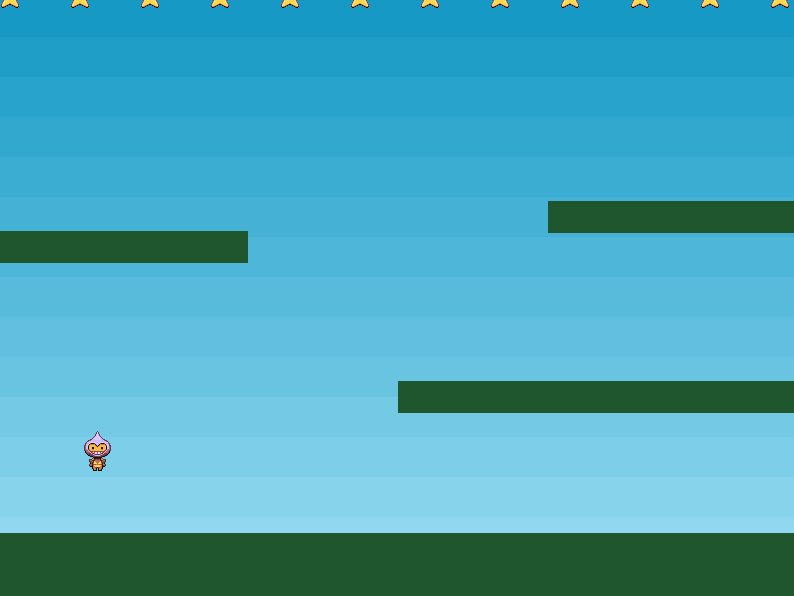
(1) Star와 Platform간의 충돌 설정
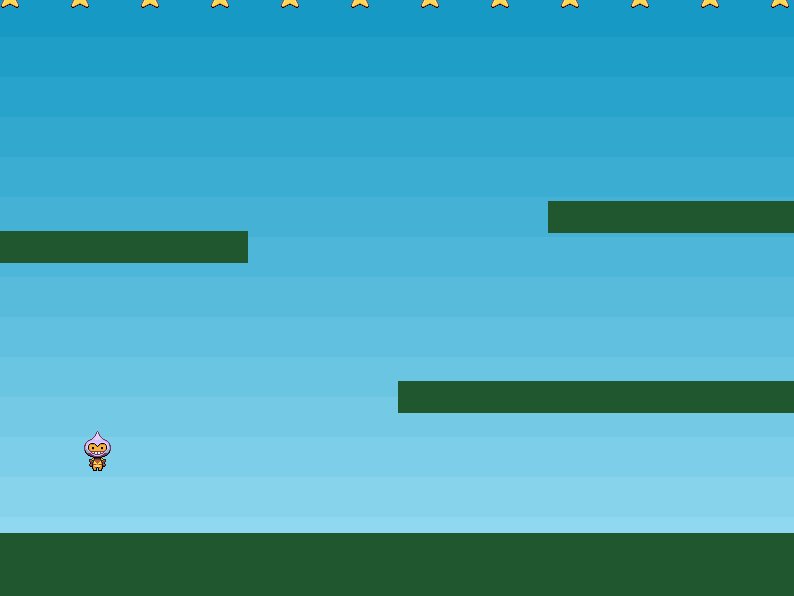
this.physics.add.collider(stars, platforms); |
 |
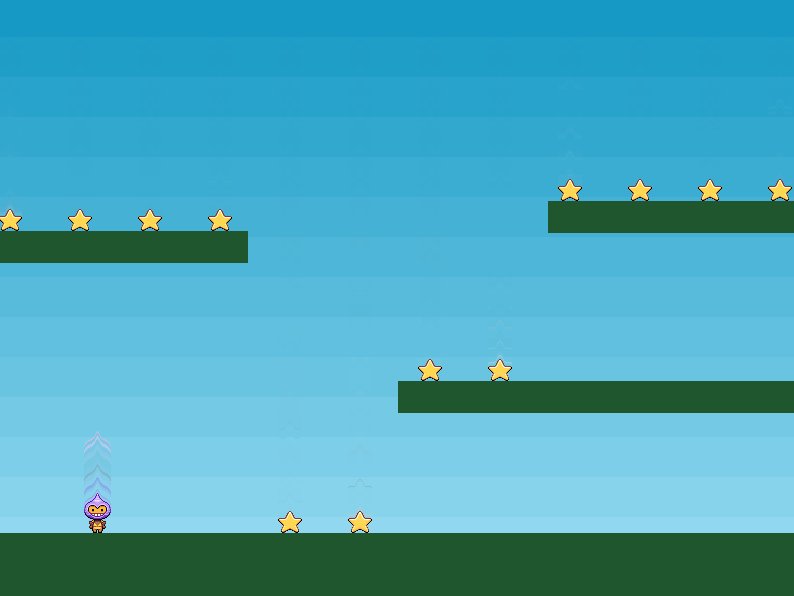
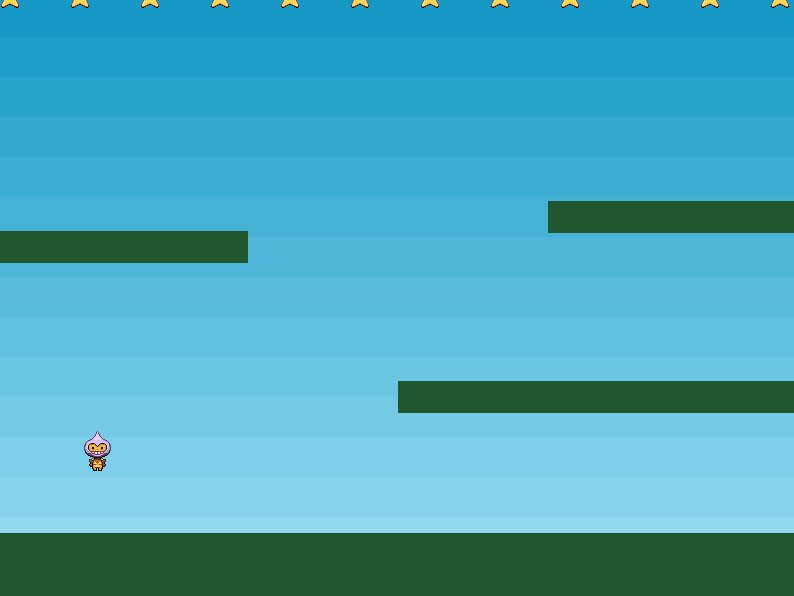
| 충돌 설정 전 | 충돌 설정 후 |
(2) Event
Player와 Star가 Overlap Event가 발생되었을때 collectStar를 수행하도록 정의
this.physics.add.overlap(player, stars, collectStar, null, this);
collectStar에서는 호출되었을때 Star Object를 disable하도록 정의
function collectStar (player, star)
{
star.disableBody(true, true);
}
응용하기
1. 모든 Star를 획득하였을 경우 Star Reset
function collectStar (player, star)
{
star.disableBody(true, true);
if (stars.countActive(true) === 0) {
stars.children.iterate(function (child) {
child.enableBody(true, child.x, 0, true, true);
});
}
}
다음글
'Study > NodeJS' 카테고리의 다른 글
| [Node.js + Phaser3] Hello Phaser? (4) (0) | 2022.02.19 |
|---|---|
| [Node.js + Phaser3] Hello Phaser? (3) (0) | 2022.02.17 |
| [Node.js + Phaser3] Hello Phaser? (2) (0) | 2022.02.17 |
| [Node.js + Phaser3] Hello Phaser? (1) (0) | 2022.02.17 |
| [Node.js] Linux 서버에 Nodejs 설치 (1) | 2020.03.09 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- go lang
- nodejs
- 회원 탈퇴
- pharser
- minting
- 네이버 클라우드 플랫폼
- mongodb
- phaser
- 이더리움
- pharser3
- Vampire Survivor
- node
- 채굴
- 뱀파이어 서바이벌
- node.js
- 민팅
- P3X Redis UI
- 뱀파이어 사바이벌
- Linux
- mysql
- 몽고db
- 모니터 설정
- 이더리움 채굴기
- krafterspace
- 비트코인
- phaser3
- GO
- remote-ftp
- OpenSea
- 지갑 생성
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함